| LANGKAH KE 1: DAFTARKAN NAMA DOMAIN ANDA | |
Pertama Anda akan membutuhkan sebuah Alamat Website (domain/URL) yang mudah diingat, agar pengguna Internet dapat dengan mudah menemukan Website Anda. Untuk itulah Anda akan membutuhkan "
Nama Domain" (misalnya alamat domain berupa "
www.PerusahaanAnda.com" atau "
www.PerusahaanAnda.co.id").
Dengan membeli Nama Domain tersebut, pengguna Internet cukup mengetik "www.PerusahaanAnda.com" di Internet Explorer/Firefox (browser) mereka untuk mengunjungi Website Anda. Sebagai contoh: untuk membuka Website Yahoo!, Anda cukup mengetik "
www.yahoo.com" atau "
yahoo.com" ke Internet Explorer/Firefox Anda (tanpa www dan dengan www sama saja, nama domain bahkan tak mengenal huruf besar dan kecil). Nama Domain tersebutlah yang akan mengantarkan pengguna internet ke Website Anda!
TechScape merupakan salah satu perusahaan Web Hosting pertama Indonesia yang dapat menawarkan beraneka Nama Domain dengan harga yang terjangkau dengan Control Panel tercanggih!
Anda dapat mencari nama domain yang anda inginkan di alamat ini:
http://domain.techscape.co.id
Atau jika anda sulit menemukan nama domain yang anda inginkan, silakan manfaatkan Domain Maker kami untuk menemukan
domain 2 kata dengan berbagai kombinasi:
http://techscape.co.id/domain/generator.ts
| LANGKAH KE 2: SEDIAKAN SPACE UTK WEBSITE ANDA! | |
Setelah Anda mendapatkan alamat Website/Nama Domain Anda, kini Anda akan membutuhkan sebuah layanan yang dinamakan
Web Hosting.
Untuk memiliki sebuah Website, Anda akan memerlukan "
Tempat" (umumnya disebut "Space") berupa Hard Disk di sebuah komputer/server untuk meletakkan halaman-halaman (file) Website Anda. Halaman-halaman tersebutlah yang akan diakses oleh seluruh pemakai Internet di dunia kapan saja.
Bayangkan, tanpa layanan Web Hosting.. website Anda tidak akan dapat online non-stop 24 jam!
Sejak itulah perusahaan Web Hosting eksis dan dibutuhkan. Perusahaan Web Hosting menyediakan perlengkapan Hardware, Software, Bandwidth, Data Center dan Layanan Teknis yang Anda butuhkan tanpa harus Anda yang melakukannya sendiri.
Perusahaan Web Hosting bagaikan seorang Pemilik Gedung. Pemilik gedung menyewakan toko-toko kepada pelaku bisnis. Setiap pelaku bisnis mendekorasi dan menjalankan tokonya dengan cara yang berbeda tanpa harus khawatir dengan masalah perawatan gedung. Dengan cara yang sama perusahaan Web Hosting menyewakan Tempat/Space di sebuah komputer/web server kepada pelaku bisnis internet. Setiap pelaku bisnis membangun Websitenya masing-masing tanpa harus khawatir dengan perawatan web server.
Kesimpulannya, perusahaan Web Hosting menyediakan tempat di Internet di mana Website Anda akan tinggal. Itu jauh lebih murah dibanding Anda harus membeli sebuah web server. Dan Anda tidak perlu menggaji Teknisi untuk meng-instalasi dan merawat server Anda.
Mengapa pilih TechScape sebagai perusahaan Web Hosting Anda? Karena kami merupakan yang pertama dan terbaik. Silakan baca ulasan kami di:
http://techscape.co.id/company/why.ts
Paket hosting kami cukup terjangkau dan paling lengkap. Mulai dari Rp.5.000/bulan Anda sudah dapat memesan Paket Hosting kami. Untuk mendaftarkan nama domain dan memilih Paket hosting kami, silakan kunjungi:
http://techscape.co.id/hosting/standard.ts
| LANGKAH 3: SIAPKAN BAHAN, DESIGN & LENGKAPI WEBSITE ANDA! | |
Anda harus mengumpulkan bahan-bahan yang akan anda muat di Website Anda, dapat berupa text dan gambar/foto. Atau segala sesuatu yang dapat Anda scan melalui scanner Anda.
Untuk
gambar/foto, Anda harus merubahnya ke dalam file yang berformat
JPEG atau
GIF (biasanya berakhiran .jpg dan .gif) agar dapat dibaca oleh program Internet Explorer (browser Anda). Anda dapat membuatnya dengan program gambar seperti Paint yang telah tersedia di Windows 98/2000/XP/Vista anda atau dengan software gratis yang lebih baik seperti
GIMP atau software komersil seperti:
Photo Shop,
Fireworks,
Corel Draw/Photo Paint,
Paint Shop Pro, atau software grafik lainnya.
Untuk mengisi konten website anda, ada 2 cara:
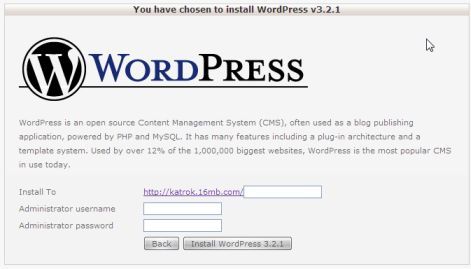
1. CARA INSTANT: Agar anda mudah me-manage website anda, manfaatkan software/scripts yg telah kami sediakan:
Joomla (CMS), OS Commerce (Shopping Cart), WordPress (blog), PHPbb (Forum) & masih banyak lagi. Hanya di TechScape, anda bisa mendapatkan 250 scripts auto-install GRATIS ini. Cara instalasinya mudah, anda cukup login ke Control Panel kami dan 1 kali click script langsung terinstall di website anda. Anda akan diberikan "
akses admin" untuk mengkonfigurasi layout website anda, menambah/menghapus item produk-produk anda, beserta foto produk, detail dan lain sebagainya. Hasilnya langsung dapat dipreview di website anda. Anda pun sudah dapat mulai jualan.
2. CARA MANUAL: Apabila anda lebih prefer membangun website anda secara manual, maka baca ulasan berikut ini: untuk
text Anda harus merubahnya ke dalam file yang berformat
HTML (umumnya berakhiran .htm atau .html) agar dapat dibaca oleh program Internet Explorer/Firefox (browser Anda). Apabila Anda belum mempelajari bahasa HTML, Anda dapat membuatnya dengan menggunakan software HTML Editor gratis seperti HTML Kit, Kompozer, dll. Silakan download secara gratis di:
http://www.techscape.co.id/webdev/download.ts#htmleditor. Atau dapat juga Anda menggunakan software komersil seperti:
Dreamweaver. File text & gambar tersebutlah akan diakses oleh pengunjung Website anda. Selanjutnya Anda cukup meng-upload file tersebut ke server Anda dengan software FTP. Software FTP dapat Anda download gratis di:
TechScape Download Page
| LANGKAH KE 4: PROMOSI & ANALISA WEBSITE ANDA! | |
Salah satu kunci keberhasilan sebuah website adalah mempromosikannya. Sungguh sayang apabila Anda memiliki website yang bagus namun tidak ada yang mengetahuinya.
Ada banyak cara untuk mempromosikan website Anda: social media, iklan banner, dari mulut ke mulut, beriklan di iklanbaris, iklan di forum, beriklan di media massa, membagi brosur dan lain-lain.
Tetapi salah satu cara yang paling efektif & murah (gratis) adalah berinteraksi di jaringan sosial:
Twitter.com. Promosikanlah produk/layanan anda di Twitter, cari pelanggan (follower) anda di Twitter, update terus produk terbaru anda untuk follower Twitter anda dan kemudian
arahkan mereka untuk berbelanja di website anda.
Website anda tetap menjadi
media yang terbaik & paling nyaman untuk bertransaksi karena sebenarnya Twitter itu didesign untuk "mobile". Jadi jumlah karakter teks yang diizinkan oleh Twitter juga sangat pendek, sehingga sulit untuk menjelaskan produk/layanan anda secara mendetail ke pelanggan anda. Perpaduan promosi antara Twitter dengan Website inilah yang saat ini dijalankan pelaku bisnis besar dunia, sudah menjadi trend yang harus kita ikuti. Agar mudah memahami cara pemakaian Twitter, carilah bukunya di toko buku terdekat anda.
Banyak website yang telah berhasil meraih penjualan tinggi di Twitter. Contoh website yang telah memanfaatkan trend Twitter:
www.twitter.com/AnekaBunga. TechScape juga merupakan salah satu perusahaan yang memanfaatkan traffic dari Twitter:
www.twitter.com/TechscapeCom.
Cara promosi lain yang efektif adalah dengan memasang iklan di internet, dapat berupa iklan text atau banner. Contoh: Google AdWords, Kaskus dll.
Beriklan dengan
Google Adwords merupakan salah satu metode yang paling efektif dan populer untuk saat ini.
Setelah Anda mempromosikan website Anda, kami juga telah menyediakan Web Statistik (gratis) yang tersedia di
Control Panel Anda. Dari Website Statistic tersebut Anda dapat melihat statistik jumlah pengunjung perhari, perminggu, perbulan, mayoritas dari negara apa, ISP mana, masuk dari website mana dan lain sebagainya. Anda bahkan dapat mengetahui di mana iklan Anda paling efektif untuk dipasang!
Apabila website Anda memiliki jumlah pengunjung yang tinggi, Anda bahkan dapat menerima pemasangan banner/iklan di website Anda (yang berarti penghasilan tambahan untuk bisnis internet Anda).
Source: http://techscape.co.id/
Anda ingin mencari refrensi dan contoh program lengkap ? Kami ada. Sekarang Anda bisa mencari Jasa Pembuat Website di situs ini : www.panduanSkripsi.net. Koleksi program lengkap di sana, proyek PHP dan MySQL, juga jQuery dan Framework. Bukunya juga ada.